この記事は2021年STYLYアドベントカレンダーの7日目の記事です。
https://qiita.com/advent-calendar/2021/styly
はじめに
STYLYで透過動画を再生するにはwebm形式に対応した動画を利用することで実現することが出来ます。
こちらの記事でも紹介されているように、webmに対応していないモバイル環境では、Unityのインスペクターから動画ファイルのプロパティを変更する必要があります。
一方でこちらの記事でも紹介した通り2021年現在、STYLY Mobile(Android)ではUnity(ローカル)上の動画を参照できず、サーバーにアップした動画をストリーミング再生する必要があるため、元の動画ファイルのプロパティをUnityから設定することが出来ません。
つまり、現在のSTYLYでは、STYLY Mobile(Android)という限定的な環境でのみ透過動画(webm)を再生できないという状況に陥っています…
前置きが長くなりましたが、本記事ではシェーダーを使って全てのSTYLY環境で透過動画を再生する方法を紹介します。
クロマキーシェーダーを使う
シェーダーで動画ファイルの特定の色(=背景)を切り抜くことで、実質的に背景透過動画を再生することを実現します。
今回利用するクロマキーシェーダーはこちらのものをお借りしました。
細かな使い方などは上記サイトを参考にしてください。
https://github.com/hecomi/uChromaKey/releases
こちらからUnity Packageをダウンロードし、unityへインポートしてください。
シェーダーをセットする
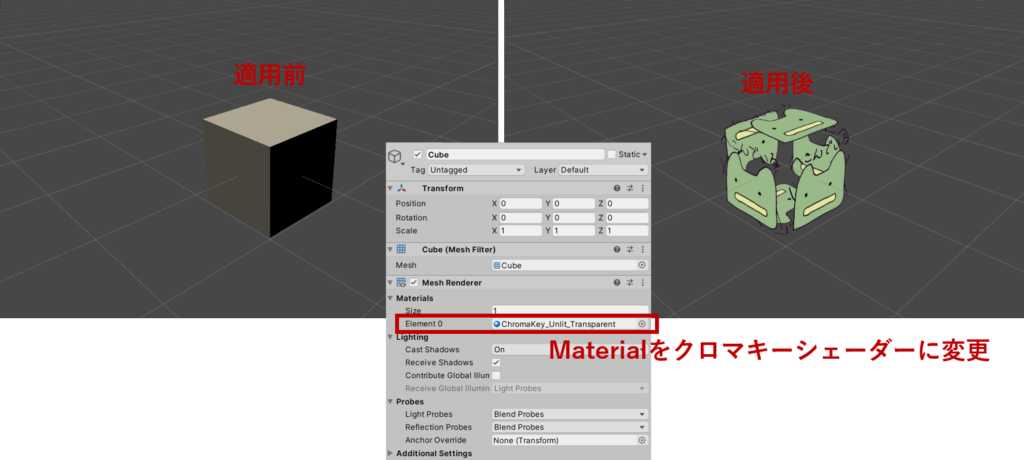
まずは背景透過を適用したい対象オブジェクトのインスペクター>MeshRenderer>Materials>Elementからクロマキーシェーダーをセットします。

シェーダーを動画に適用する
今回は動画の背景透過を行いたいため、動画のテクスチャを用意します。
今回はサンプルとしてこちらの動画を利用しました。
ダウンロードはこちら(Dropbox)
背景色はサンプルの画像と同じくピンク色として作成しましたが、シェーダー側の設定を変更することで任意の色を切り抜くことが出来ます。
①Render Textureの作成
まずは動画の描画先となるRenderTextureを作成します。
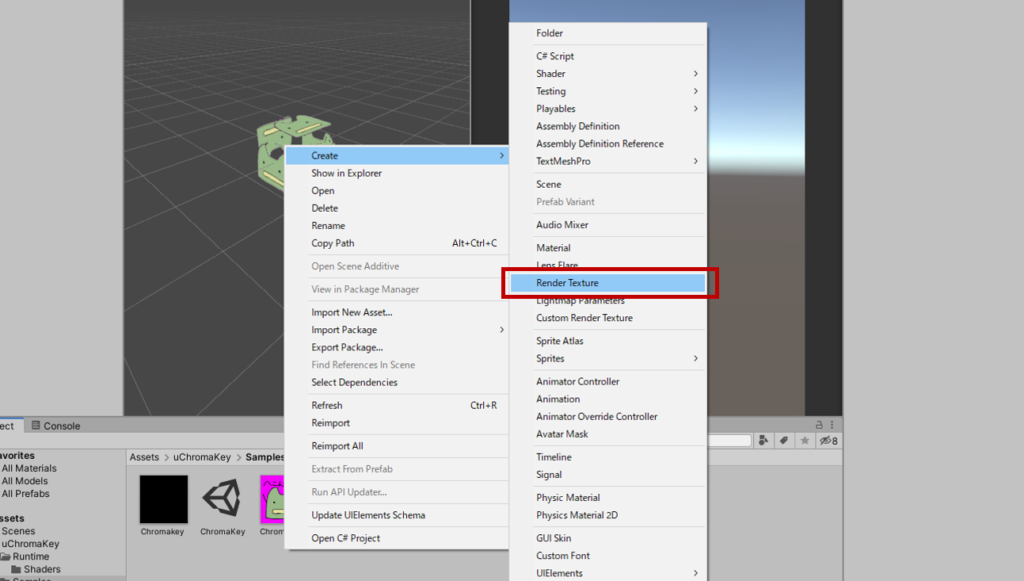
Project上で右クリック>Create>RenderTextureを選択、適当な名前を付けて作成してください。今回はChromakeyという名前にしました。

②Video Playerの追加
つぎに対象オブジェクトのインスペクターからVideoPlayerを追加します。
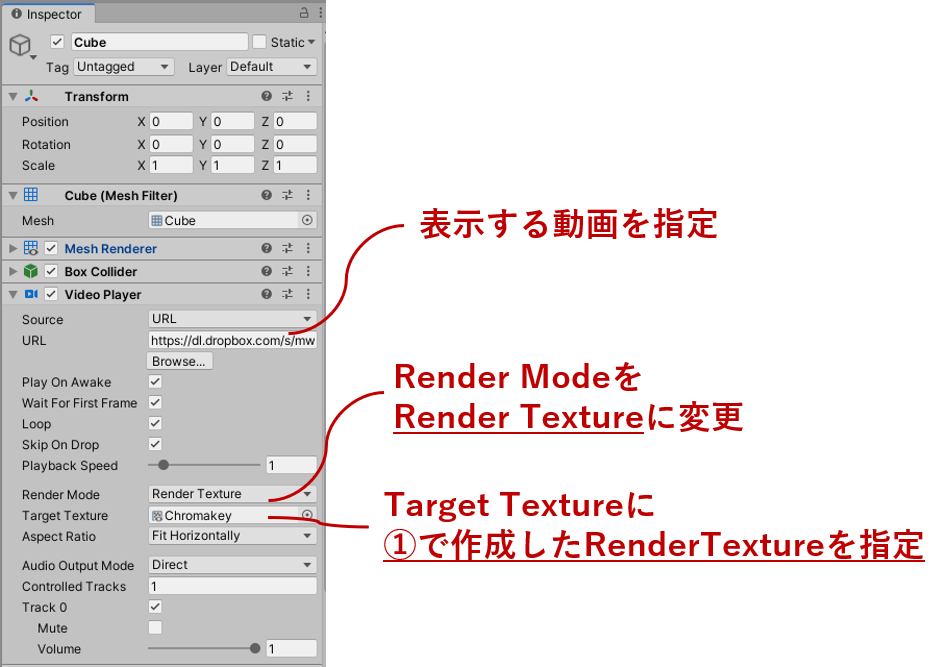
AndroidのSTYLY Mobileに対応する場合には、SourceをURLに変更し、URLに動画を設置したサーバのアドレスを記入してください。
続いてRender ModeをMaterial OverrideからRenderTextureに変更し、Target Textureに先ほど作成したRenderTexture (Chromakey.renderTexture)を選択します。

③MaterialのTextureの指定
始めにセットしたMaterialのTextureをサンプルのものから①で作成したものに変更します。
これで背景を切り抜いた動画をオブジェクトのテクスチャとして設定することが出来ます。

STYLYシーン