Blynkがアップデート
Blynkを使うとスマホやスマートスピーカーから簡単にArduinoやRaspberry Piにアクセスすることができます。
Blynkについて調べると色々と有益な記事が出てきますが、公式からアナウンスが出ているようにBlynkプラットフォームが新しくなったことで、これらの記事で利用されている旧アプリで新規のユーザー登録できない状況になっています。
新アプリになり少し使い勝手が変わっている所があったので本記事では新アプリ版の使い方を簡単に解説します。
新規Blynkプロジェクトを作成する
旧バージョンではスマホアプリで綺麗に簡潔していましたが、2022年6月現在スマホアプリ版の使い勝手が悪いため、、、WEBアプリベースの方法を紹介します。
※アプリ版だけでも実現できなくはないですが、アプリ版ではできない操作が多いためweb版のご利用をお勧めします
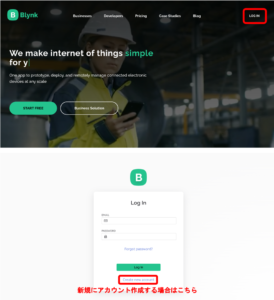
Blynk.cloudを開く
Blynkにアクセスし、ユーザー登録/ログインを行い管理ページを開きます。

テンプレートを作成する
左のメニューからTemplateタブを選択し、右上の「New Template」から新規にテンプレートを作成します。


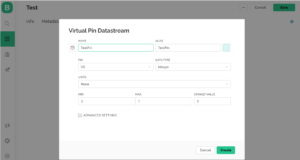
Blynkからの出力を設定する
続いて、Blynkから各ターゲットデバイスへ送信する信号を設定します。
今回はスイッチのON/OFFを送れれば良いため、0と1のみを取る整数型のVirtualPinを設定します。
また、受信側のデバイスではこのときに設定するPINパラメータを参照して、データの受け渡しが行われます。

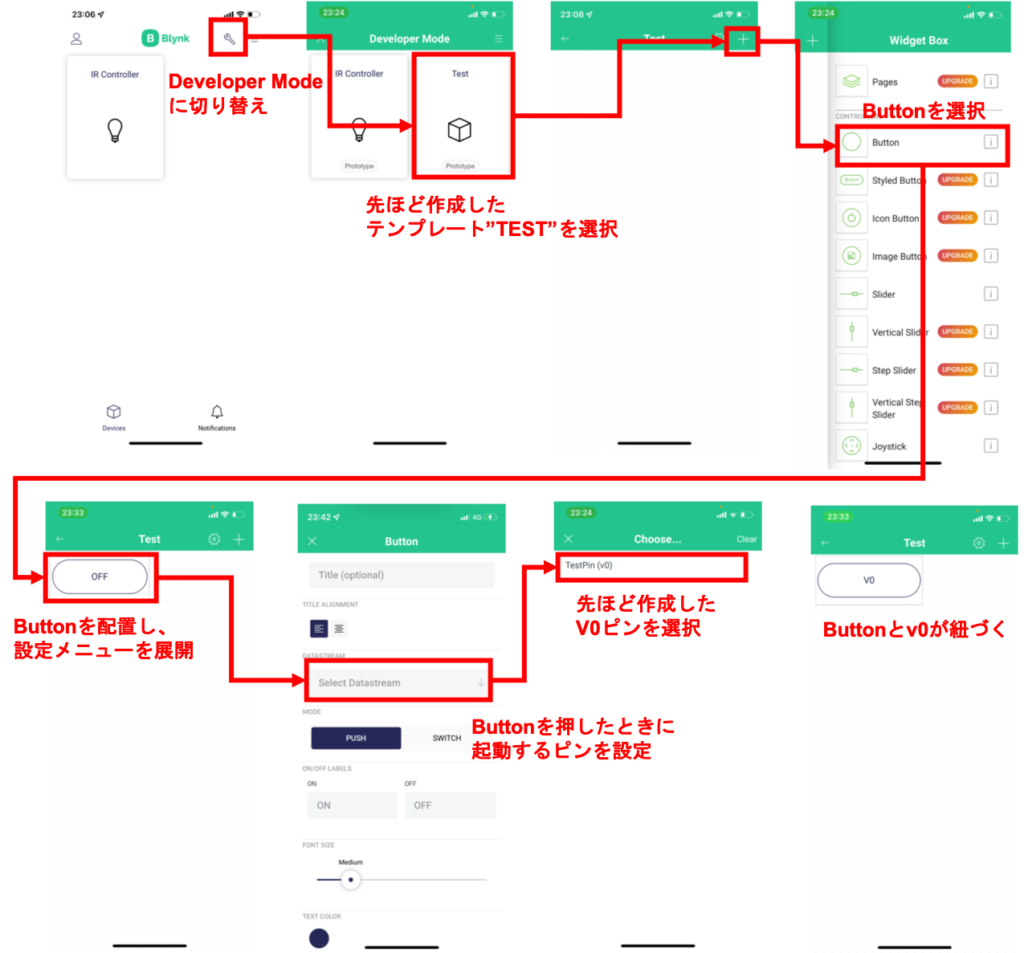
アプリ版Blynkでダッシュボードを作成する
アプリ版のBlynkをインストールし、ログインしてください。
デベロッパーモードを開くと、先ほど作成したテンプレート(Test)が既に追加されています。
テンプレートを選択すると、ダッシュボードの編集画面が開きます。
ここでは、ボタンやスライダーなどの各種GUIを設定することができます。
例えばボタンを配置する場合は右上の「+」ボタンから「Button」を選択します。
続いてはButtonを押した際の動作を設定します。
DATASTREAMを選択するとweb側で設定したピンが表示されるので、TestPin(v0)など任意のピンを設定してください。

これでテンプレートの操作は完了です。
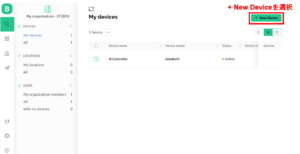
デバイスを作成する
再び、web版の管理ページに戻って作業を行います。
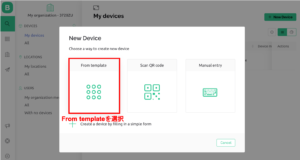
左側のタブから虫眼鏡のマークを選択すると、デバイス(本番環境)を作成することができます。
右上のNew Deviceを選択し、出てきたメニューからFrom Templateを選択してください。
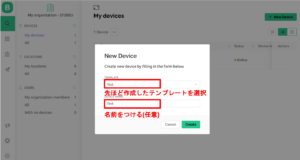
Templateに先ほど作成したもの、Device Nameには任意の名前を入力し、Createを行えばデバイスの作成は完了です。

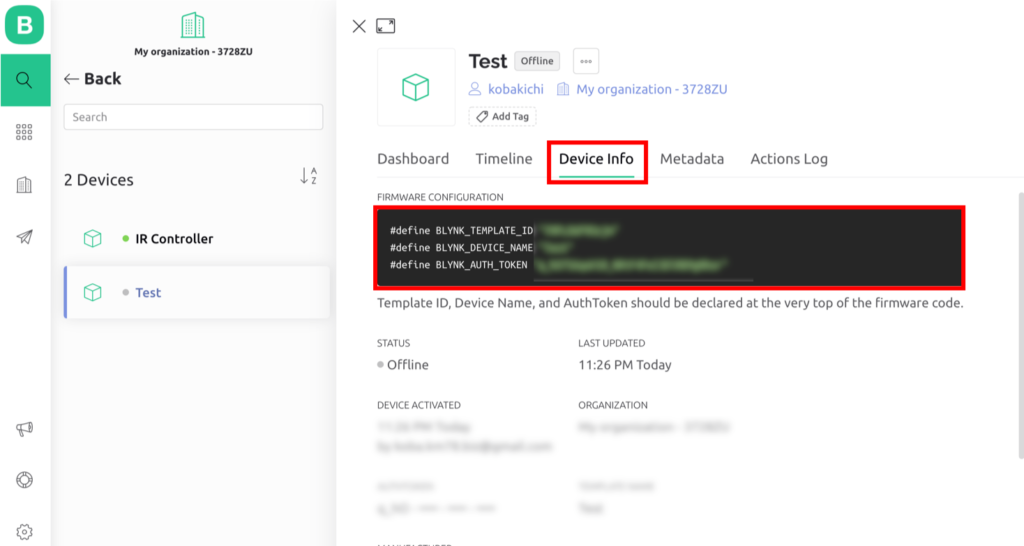
Auth Tokenを取得する
Blynkが各ターゲットデバイスと通信するためには、ターゲットデバイス側にAuth Tokenを仕込む必要があります。
Auth Tokenは、左側メニューの虫眼鏡マークからAuth Tokenを取得したいデバイスを選択、上部タブのDevice Infoから確認することができます。







esp8266とDHT11とBlynkを使って温度モニタリングIoTを作ろうと思っています。
前のバージョンのBlynkの場合はyou tubeにやり方とコードまでアップされているのですが、バージョンが新しくなったことで良くわからなくなってしまいました。
https://www.youtube.com/watch?v=WLFUwyyPrKo
必要なパーツは全部そろっています(esp8266,jump wire,DHT11,ARUDUINO IDE)
TOKENの入手の仕方、コードの書き方、BLYNKの設定の仕方を教えて頂けないでしょうか。。。よろしくお願い致します。
I can not help you because I don’t have DHT11.
However, the program code may same as old one.
And, you can get the “Auth Token” from your Bylink page.
Please look the last image of this post.