この記事について
MD_MAX72XXライブラリを使用すると、MAX7219ドライバモジュールで動作するドットマトリクスLEDを制御することが出来ます。
しかしながら、このライブラリには図形を描くような機能は用意されていません。
そこで本記事では、MAX7129ドライバモジュールで動作するドットマトリクスLEDに図形を描画する方法を紹介します。
Adafruit GFX Graphics Libraryを利用する
電子工作でよく利用されるAdafruit製品用のグラフィックス用のライブラリを活用して、ドットマトリクスに図形を描画します。
今回実装した回路はLEDマトリクスモジュールを2×2の形に配置し、MD_GFX::drawPoint内で座標変換を行っていますが、お使いの実装環境に合わせてパラメータを修正してください。
Adafruit GFX Graphicsライブラリに加えて、MD_MAX72XXライブラリをインストールしておいてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
#include <Arduino.h> #include <MD_MAX72xx.h> #include <Adafruit_GFX.h> /* LED Matrix settings */ #define HARDWARE_TYPE MD_MAX72XX::FC16_HW #define LED_NUM 8 #define ROW_MODULE_NUM 2 #define COL_MODULE_NUM 2 #define MAX_DEVICES 4 #define CLK_PIN 18 #define DATA_PIN 23 #define CS_PIN 5 class MD_GFX:public MD_MAX72XX{ private: public: using MD_MAX72XX::MD_MAX72XX; void drawCanvas(GFXcanvas1 canvas){ for(int i = 0; i < ROW_MODULE_NUM * LED_NUM; i++){ for(int j = 0; j < COL_MODULE_NUM * LED_NUM; j++){ drawPoint(i,j,canvas.getPixel(i,j)); } } } /* transform the coordinate for square display*/ void drawPoint(int x, int y, bool state){ setPoint(LED_NUM - int(y % LED_NUM) - 1, x + int(y / LED_NUM) * (ROW_MODULE_NUM * LED_NUM), state); } }; MD_GFX mx = MD_GFX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES); GFXcanvas1 myCanvas = GFXcanvas1(ROW_MODULE_NUM * LED_NUM, COL_MODULE_NUM * LED_NUM); void setup() { mx.begin(); } void loop() { mx.clear(); /* Draw Text */ myCanvas.setTextSize(1); myCanvas.drawChar(0,0,'A',0x01,0,1); myCanvas.drawChar(6,0,'B',0x01,0,1); myCanvas.drawChar(12,0,'C',0x01,0,1); myCanvas.drawChar(0,9,'D',0x01,0,1); myCanvas.drawChar(6,9,'E',0x01,0,1); myCanvas.drawChar(12,9,'F',0x01,0,1); /* Draw some figures myCanvas.fillRect(1,1,3,3,0x01); myCanvas.fillRect(2,7,5,8,0x01); myCanvas.fillCircle(10,4,3,0x01); myCanvas.fillTriangle(9,9,15,9,12,15,0x01); */ mx.drawCanvas(myCanvas); delay(200); } |
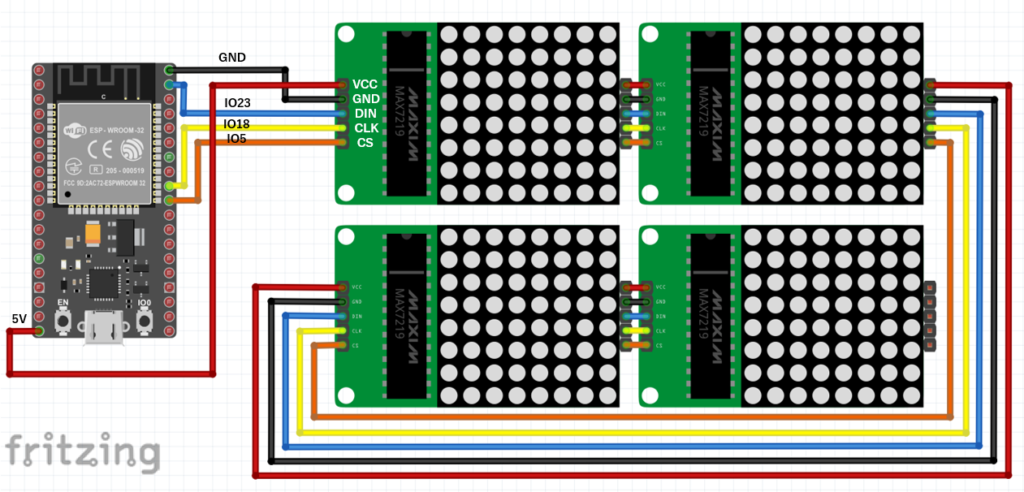
回路図
MAX7219モジュールは直列に接続することで、複数のモジュールを簡単に制御することが出来ます。
今回は4つのモジュールを以下のように接続、配置して2×2の正方形のディスプレイを作成しました。

実行結果
図形の描画
Adafruit GFX Graphicsで用意された関数を使用して各図形を描画した結果です。

文字の描画
MD_MAX72XXライブラリのままでも文字の描画はできますが、Adafruit GFX Graphicsで文字を描画した結果です。
※最小サイズが立幅7ピクセルx横幅5ピクセルのため、3文字目の角が欠けています。

これらの他にもAdafruit GFX Graphicsライブラリで用意されている機能をすべて利用することが出来ます。以下のリファレンスを確認してみてください。
http://adafruit.github.io/Adafruit-GFX-Library/html/class_adafruit___g_f_x.html